一些更改
最近又对博客做了些修改,涉及图片、评论以及 CDN(访问速度)。
弃用图床
博客一直在使用图床,从一开始的第三方图床、到利用腾讯云对象存储自建图床、再到参考这篇文章使用 Backblaze B2 自建图床。第一种方式将数据交给别人,稳定性不能保证;第二种方式如果不备案就只能使用自带的域名,和博客域名不同并且特别长,看着不好看;第三种方式虽然和博客本体一样走 Cloudflare,但不知为何实在太慢。
最后决定返璞归真,把图片都扔到服务端去(也就是 GitHub)。Hexo 也提供了方便的本地文件引用功能,只要将设置里 post_asset_folder 的值设置为 true,在创建新文章时就会自动在 /source/_posts/ 文件夹下创建同名的空文件夹,将需要的图片 a.webp 扔进去,写文章时只用很简单地引用  就可以了。不过需要注意,在某些情况下如果不能正常显示图片,多半是生成静态文件时没有正确地将 md 文件中的相对地址解析为能够引用的绝对地址。Hexo 官方文档也给出了解决方案,在 _config.yml 里修改一下默认的 hexo-renderer-marked 的设置即可:
1 | post_asset_folder: true #确保此项打开 |
这样操作之后,图片和文字一样都存在于 GitHub Pages 之上,并且通过 Cloudflare 的 CDN。自己尝试起来速度还可以,没有腾讯云快但也能用了。(完全不知道为什么用 Backblaze 就慢到令人发指)
使用 utterances 评论
之前一直使用的是 Valine 评论,配合上 Valine-Admin 来收取通知。但是过去半年发现好像又收不到通知了,并且 Valine 出现了会泄露评论者 IP 和邮箱的隐私问题,因此又开始换评论插件。在博客主题 Icarus 的支持文档里翻来翻去,无需登录的里面 Isso 过于复杂,LiveRe 以前试过没成功,剩下的要登录的里面 Facebook 和畅言没可能,Disqus 被墙且丑,尽管有 DisqusJS 作为没被墙的替代,但我还是嫌它太重,最后只剩使用 GitHub Issues 的几个选择。首先尝试了 Gitalk,但是不知为何设置好了仍是一片空白(前年换评论那次尽管时间很短但一切正常),所以最后选择了 utterances。要评论的话需要先注册一个 GitHub 账号,然后通过账号登录即可使用。

昨天晚上设置好之后试了一下,不知道为什么一开始连不上 github.com,评论区自然也是一片空白,将 GitHub 加入代理之后就好了。今天再尝试时与 GitHub 的连接正常了,评论可以正常加载。如果你看不到评论框,可以开着代理再试试。
备用 Vercel
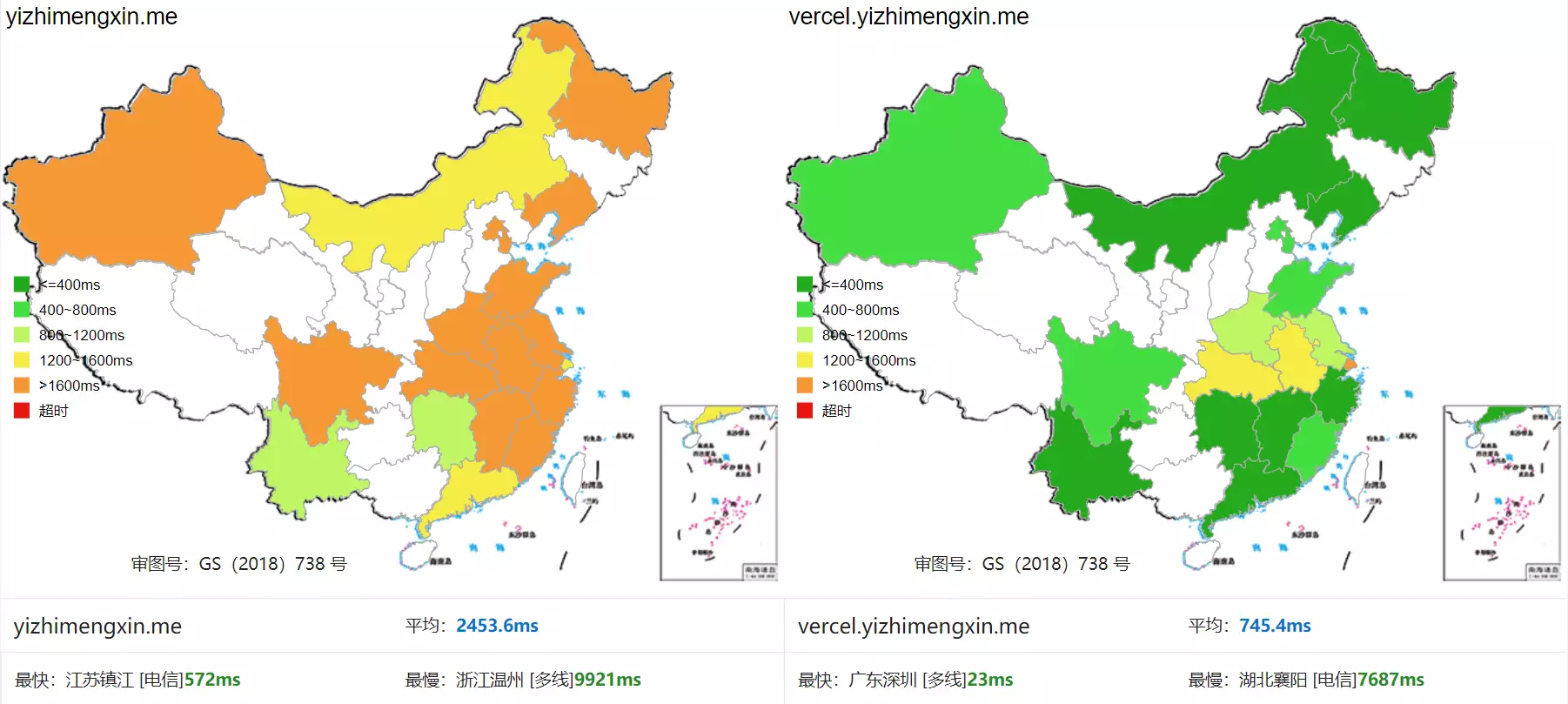
一只萌新搭建在 GitHub Pages 上,一开始直接用它的网络也没什么问题,大概两三年前开始 GitHub Pages 在大陆的连接质量出现一波下降,使用体验非常不佳,我就给博客套了 Cloudflare 的 CDN。然而 Cloudflare 也被戏称为减速器,只是勉强能用的水平,白天体验还行,晚高峰的时候也常常让人崩溃。前不久看到许多人推荐 Vercel,说它在港台地区有 CDN 节点,大陆连接的速度比较快。听起来很让人心动,就照着教程注册了账号,让它自动导入我博客所在的 repo 就可以使用了。然而测试起来远不及预期,尽管用站长工具看是这样:

看起来全国各地都比走 Cloudflare 的主域名快,但实际体验慢到完全无法使用。网上一搜,好像也只有夸它家快而没有吐槽用了之后更加减速的,所以也不能确定是不是只是我本地网络的问题。因此暂时放弃完全从 Cloudflare 改为 Vercel 的计划,而为后者单独分配一个域名:blog.yizhimengxin.me,读者可以自行尝试和主域名哪个用起来更合适。